
Jak zaangażować mobilnego czytelnika to osobne pytanie wobec tego, jak zaangażować czytelnika w ogóle – twierdzi Neil Patel, współzałożyciel aplikacji do badań eye-tracking, z którego wsparcia korzystają największe marki. Na stronie contentmarketinginstitute pisze: Czas porzucić utarte paradygmaty o contencie online i jego odbiorze, mobile to inny czytelnik niż na desktopie i musisz wiedzieć, jak się do niego zwracać. Responsywny design, choćby najlepiej się układał, to nie wszystko – „Smashing Magazine” mówi wprost: „Jeśli twoją jedyną mobilną strategią jest responsywny projekt, to możesz stracić czytelników”. W myśleniu o wersji mobile trzeba skupić się na najbardziej krytycznym punkcie – coprywritingu i edycji treści.
Ta groźba brzmi szczególnie złowieszczo, kiedy weźmiemy pod uwagę jak mobile-friendly zrobiły się algorytmy wyszukiwań Google. Ale mobile-friendly to jeszcze nie mobile-only. O ile nie ma wątpliwości co do tego, że przygotowując treść, należy brać pod uwagę to, jak będzie czytana na różnych urządzeniach, o tyle stwarzanie zupełnie odrębnej kategorii „czytelnika mobile” dla samej edycji tekstu wydaje nam się jednak nieco na wyrost… Postanowiliśmy więc spróbować uspokoić polskich wydawców i skonfrontować zdecydowane poglądy Patela z tym, co sądzą specjaliści po drugiej stronie globu.
– Osobiście nie spotkałem się z tym, żeby portale były na tyle zaawansowane i mam wątpliwości, czy aż tak odrębnie analizują kwestie UX, pracując nad swoimi stronami mobilnymi etc. Tym bardziej jestem przekonany, że ich treść nie jest różnicowana… – odpowiedział nam pierwszy zapytany – Łukasz Kawęcki z Optizen Labs.
A przemawiają za tym różne względy…
Marek Miller – zawodowo naczelny Prasa.info, współpracownik INMA (International Newsmedia Marketing Association) i współautor cotygodniowego programu telewizyjnego o mediach i nowych technologiach TOYAnet, a prywatnie wielki miłośnik i obserwator rynku mediów (za prasę płaci i czyta ją w większości na tablecie) – ostudza radykalne zapędy Patela:
– Prawdą jest, że każda platforma dystrybucji (print, online i mobile) rządzi się swoimi prawami, ale nie do końca zgadzam się z argumentem dotyczącym zapomnienia o wszystkich prawach, jakimi rządzi się przygotowywanie treści do internetu – mówi nam Miller. – Zupełnie nieuzasadnione ekonomicznie byłoby pisanie odrębnych materiałów dedykowanych urządzeniom mobilnym. Pamiętajmy, że podobny eksperyment, ale na tabletach, przeprowadził parę lat temu Rupert Murdoch z dziennikiem „Daily” – treści dedykowane wyłącznie użytkownikom iPadów nie znalazły wystarczająco wielu użytkowników, by utrzymać się do dziś.
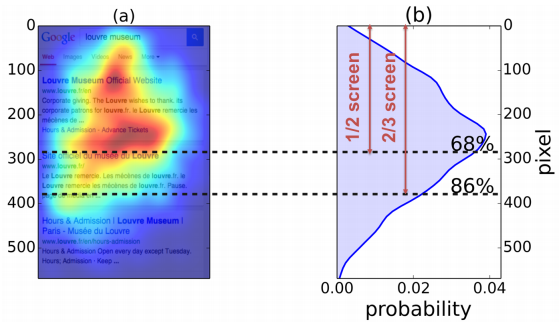
Patel już w jednym z pierwszych punktów zwraca uwagę, że na mobile mamy do czynienia z innym skanowaniem treści. – Ścieżka w kształcie F, złoty trójkąt – to, czego uczyłeś się o śledzeniu wzrokiem contentu online traci ważność w erze mobile, gdzie na podobne zachowania nie ma zwyczajnie miejsca na ekranie. Badania eye-tracking pokazują, że w przypadku telefonu patrzymy po prostu na środek. 68% czasu uwagi czasu użytkowników koncentruje się na centrum i górnej połowie ekranu, a pełne 86% na górnych dwóch trzecich (grafika niżej – źródło). Wszystko poniżej tego punktu na ekranie jest mniej ważne – przekonuje.
 Z tym wiążą się jego zdaniem pewne ograniczania dla treści artykułu, która powinna być możliwie jak najkrótsza. – Zwięzły tekst jest niezbędny bardziej ze względu nawet na wielkość ekranu niż koncentrację uwagi użytkownika – twierdzi Patel. – Twoim celem jest zaprezentowanie odbiorcy jak najwięcej informacji na ekranie jak to możliwe i to już w pierwszej chwili – nie wymagając od użytkownika przewijania/rozwijania widoku.
Z tym wiążą się jego zdaniem pewne ograniczania dla treści artykułu, która powinna być możliwie jak najkrótsza. – Zwięzły tekst jest niezbędny bardziej ze względu nawet na wielkość ekranu niż koncentrację uwagi użytkownika – twierdzi Patel. – Twoim celem jest zaprezentowanie odbiorcy jak najwięcej informacji na ekranie jak to możliwe i to już w pierwszej chwili – nie wymagając od użytkownika przewijania/rozwijania widoku.
Miller w odpowiedzi przytacza jednak inne dane: – Według badania Chartbeat 90% użytkowników scrolluje artykuł, nie poprzestając na otwarciu i oparciu wrażenia wyłącznie na podstawie pierwszego ekranu. Autor ma co prawda rację dowodząc, że oko odbiorcy porusza się inaczej po ekranie smartfona niż po ekranie komputera, jednak nawyk odbiorców w postaci przewijania artykułów w dół występuje zarówno na platformie mobilnej, jak i desktopowej – mówi naczelny Prasa.info.
Konkret, meritum, esencja
Zasadzie „pisz krótko” Patel poświęca zresztą najwięcej uwagi.
Po pierwsze: krótkie akapity.
– Krótkie paragrafy wiążą się z wygodą patrzenia i tym, jak pracują nasze oczy – mówi Patel. – Należy pozwolić odbiorcy wejść w przewidywalny i spójny rytm wzrokowej wędrówki przez artykuł. Seria krótkich fragmentów działa trochę jak rytm w piosence – czytelnik jest ciągle w ruchu, przeskakując z paragrafu do paragrafu konsekwentnie i do końca.
Brzmi zbyt abstrakcyjnie jak na przekonujący argument? Patel sięga po realizm socjologicznych obserwacji, powołując się na słowa US News: „Czytanie długich akapitów na urządzeniu przenośnym wymaga koncentracji – czegoś, czego ludzie, podczas korzystania z urządzenia mobilnego, na ogół nie mają”.
 Po drugie, krótkie mocne nagłówki.
Po drugie, krótkie mocne nagłówki.
Autor radzi: unikajmy monstrualnych, rozbudowanych tytułów. To wymaga współpracy z grafikiem, który zaprojektuje mniejszy font – i sprawnego redaktora – który treść sprowadzi do esencji. Wszystko po to, by tekst móc łatwo zeskanować wzrokiem.
… a w ślad za nimi mocny pierwszy akapit.
Na telefonicznym ekranie bez przewijania zmieścisz maksymalnie jeden, dwa akapity. Z tego powodu zaczynaj swoje artykuły kilkoma liniami przyciągającymi uwagę, radzi Patel. Pierwsze zdania podnoszą oczekiwania względem tekstu i zatrzymują uwagę. Musisz zachęcić czytelnika, by spojrzał na to, co w dolnej części ekranu – kontynuuje w zgodzie z przywołanymi wcześniej wnioskami z badań. Treściwe i chwytliwe sformułowania są ważne jego zdaniem jeszcze z innego względu: przy przeglądaniu zawartości czytelnik powinien dostać pewne zdania „na wynos” – wnioski i myśli do zapamiętania.
To wszystko brzmi słusznie i… dziwnie znajomo. Podobne wskazówki spotykamy w niemal każdym poradnikowym tekście skierowanym do osób piszących artykuły.
Sama treść artykułu, jak już wcześniej zwrócił uwagę Patel, nie powinna mieć żadnych zbędnych słów, zwrotów, zdań lub punktów. Zresztą, po co się rozpisywać, skoro ludzie patrzą na zdjęcia bardziej niż na tekst… Bo tu przechodzimy do kolejnej uwagi Patela: wzrok użytkownika smartfonu bardziej ściąga w stronę zdjęcia/grafiki bez względu na jej miejsce, treść i znaczenie (grafika niżej –źródło). Na tej podstawie radzi, by na mobile ograniczyć używanie zdjęć do niezbędnego minimum i nie zarzucać materiału wieloma grafikami, które odciągną od treści (no chyba że jest to infografika :P).
 – Patel porusza wiele ważnych kwestii związanych z publikacją treści na platformie mobilnej – przyznaje Miller. – Zapomina jednak o jednym bardzo ważnym temacie, jakim są preferencje i oczekiwania odbiorców. Racja, można dostosować tytuły i leady, by szybciej i dynamiczniej wprowadzały czytelnika w temat, ale co do samej treści – czego innego będzie poszukiwał czytelnik „Rzeczpospolitej” i „Gazety Wyborczej”, a jeszcze czego innego użytkownik Kwejka czy serwisu Deser.pl. W przypadku tego drugiego argument o nie umieszczaniu zbyt dużej ilości zdjęć i grafik wydaje się być nietrafiony (grunt, aby wygodnie można je było przejrzeć, np. w formie galerii z funkcją „swipe” – przyp. red.). Z kolei ten pierwszy wcale nie będzie oczekiwał mniejszej ilości znaków w tekście.
– Patel porusza wiele ważnych kwestii związanych z publikacją treści na platformie mobilnej – przyznaje Miller. – Zapomina jednak o jednym bardzo ważnym temacie, jakim są preferencje i oczekiwania odbiorców. Racja, można dostosować tytuły i leady, by szybciej i dynamiczniej wprowadzały czytelnika w temat, ale co do samej treści – czego innego będzie poszukiwał czytelnik „Rzeczpospolitej” i „Gazety Wyborczej”, a jeszcze czego innego użytkownik Kwejka czy serwisu Deser.pl. W przypadku tego drugiego argument o nie umieszczaniu zbyt dużej ilości zdjęć i grafik wydaje się być nietrafiony (grunt, aby wygodnie można je było przejrzeć, np. w formie galerii z funkcją „swipe” – przyp. red.). Z kolei ten pierwszy wcale nie będzie oczekiwał mniejszej ilości znaków w tekście.
Bo zasadnicze różnicowanie treści (i jej stosunku do grafik) powinno zaczynać się właściwie o wiele wcześniej – na etapie decyzji, do jakiego zwracamy się czytelnika, rozpoznaniu jego potrzeb i stylu życia, który bywa bardzo dynamiczny. Dziś, zwłaszcza przy stosowaniu podejścia cross-channel, nie sposób przewidzieć, jak i kiedy odbiorca dotrze do naszej treści. Może zacząć lekturę na smartfonie, a wrócić do niej przed komputerem – albo odwrotnie. Jego oczekiwania względem materiału pozostają jednak te same, a umiejętności copywriterskie, na jakie kładzie nacisk Patel – m.in. skupianie się na sednie, przyciąganie uwagi od pierwszych akapitów, krótkie nagłówki i akapity ułatwiające zeskanowanie tekstu wzrokiem – powinny liczyć się zawsze, kiedy siadamy do pisania.
Na chwilę do zgody doprowadza konkluzja artykułu. Patel w podsumowaniu nie poleca bowiem, aby na telefon pisać same krótkie treści (choć to prawda, że niektórzy copywriterzy powinni pisać mniej). Długa forma jest wciąż zasadna i żywa – co więcej, ma się całkiem dobrze nawet w dobie mobilnej konsumpcji treści. Jego rada brzmi raczej: zamiast skracania, zacznij pisanie. Pisz tyle, ile potrzebujesz i jednocześnie tyle, ile musi być napisane (po oczyszczeniu ze wszystkiego co zbędne). Tyle że ta rada powinna być uniwersalna…
– Pomimo wielu takich sugestii w innych źródłach, dobrze, że Patel nie zrównoważył małego ekranu z koniecznością pisania krótszych artykułów – przyznaje Marek Miller. – Potwierdzam, że długie formy dziennikarskie wciąż cieszą się popularnością, także na mobile’u, czego najlepszym dowodem są aplikacje i mobilne serwisy takie jak Vox, Medium czy Quartz. Najważniejszą jednak częścią artykułu jest właśnie ta konkluzja, stwierdzenie: „nie pisz mniej, pisz lepiej” i tu nie wyobrażam sobie, by smartfony miały wymagać pod tym względem odrębnego – lepszego – sposobu tworzenia treści.
Kategorie: school of contentic