
I rzeczywiście nietrudno tu o znakomite przykłady, zwłaszcza zagraniczne.
Interaktywne infografiki są idealne do prezentacji danych z wielu warstw, jak również dużej ilości danych i informacji w czysty, zorganizowany i logiczny sposób. Przede wszystkim linearny – świetnie przeprowadzają po osi czasu, opowiadają o historii, ewolucji i zmianach. Interaktywna prezentacja infografiki skupia się na intuicyjnym interfejsie, który pomaga użytkownikowi dotrzeć do najbardziej wartościowych informacji. Grafiki wahają się od narracji do eksploracyjnych doświadczeń i zawierają stale zaprogramowane (w kodzie źródłowym) infografiki, panele i wizualizacje w czasie rzeczywistym.
Ale dobre efekty wymagają pracy, a w tym wypadku – nawet masy pracy, wiedzy, doświadczenia i czasu. Do stworzenia takich projektów potrzebne są duże umiejętności webdeveloperskie – przygotowuje się je ręcznie w html, javascript i css. Infografiki na poziomie jak ten zaprezentowany poniżej to niezwykle skomplikowane zadanie, w którym nie wyręczy nas żaden program ani sprzęt, tylko napisanie wszystkiego od zera „ręcznie” (nawet na przeciętnym komputerze).
– Namiastki podobnych efektów możemy uzyskać w EDGE’u, ew. EDGE+MUSE (najprostsze, czyli sama animacja), ale ma to swoje ograniczenia – nie da się zrobić dowolnej interakcji: kalkulatory czy inne wykorzystywanie danych uzyskanych od użytkowników – tego rodzaju właściwości trzeba indywidualnie przygotować – tłumaczy Adam Grzegorczyk, programista. – Interaktywne infografiki są bardzo czułe na przeglądarki, niektóre mogą działać prawidłowo np. tylko w jednej lub kilku wybranych. Na pewno może pojawić się problem z poprawnym działaniem na starszych wersjach przeglądarki Internet Explorearach.
Mamy nadzieję, że będziecie mogli podziwiać je u siebie bez trudu:
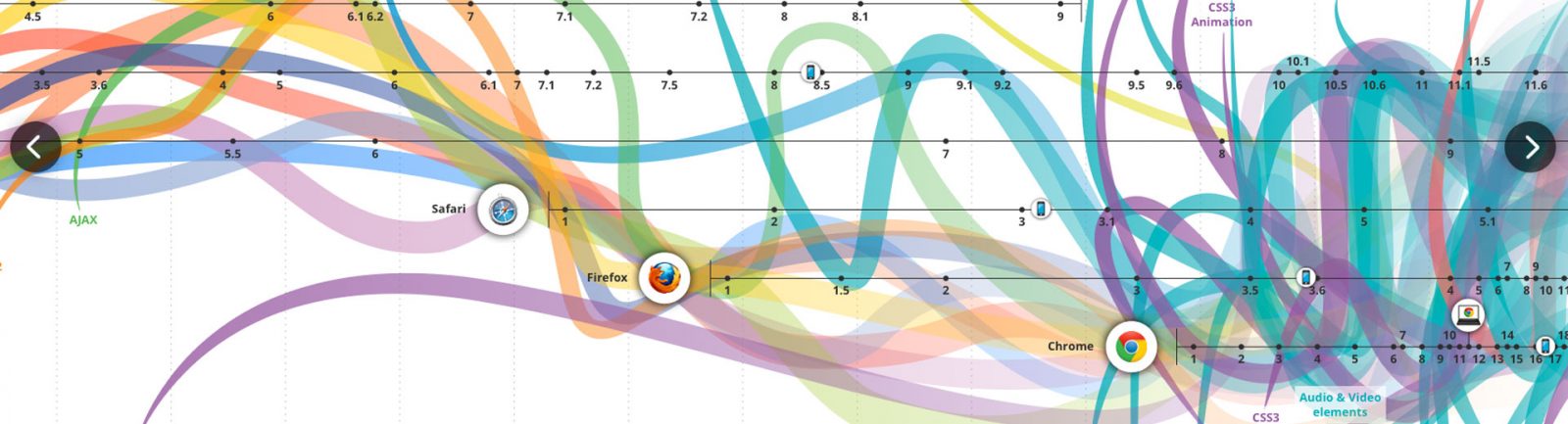
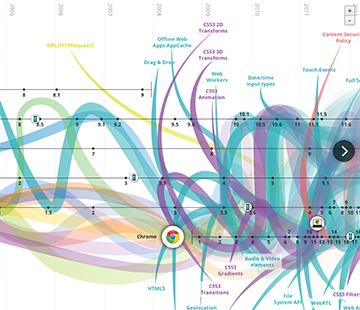
 Barwne wstęgi jako historia internetu
Barwne wstęgi jako historia internetu
 Kiedy internet śpi, a kiedy nie
Kiedy internet śpi, a kiedy nie
 Sąd Najwyższy liberalny czy konserwatywny?
Sąd Najwyższy liberalny czy konserwatywny?
Nieco więcej zobaczycie na przykład tutaj.
Kategorie: school of contentic