
1. Name your file and create alt text
Google indexes file names the same way as websites, so a short descriptive name is key for your image search optimizing. Don’t pack it with too many key words, stay with what’s essential. As Lily says, “coke-vs-pepsi-infographic.jpg” is much better than “infographic362.jpg.”
Alt text is an HTML element that replaces the image when it cannot be displayed. It also provides a semantic description of the image for browsers. A good alternative text would be to repeat the file’s name (yes, it’s that simple ;))
2. Consider creating a landing page
You can place a post on your blog, but it’s more attractive and easier in social sharing when you place your image on a special landing page. It can be an independent website, a microsite, or part of a larger website.
Ideally, it should include: H1 header, a short description (one or two paragraphs), widgets for posting in social media, embed code, Facebook comments plugin, a link to your company’s main website and newsletter subscription.
3. Specify topic and key words
More detailed search criteria that you want to be positioned with your image mean less competition and it’s easier to hit the key words. Your image will be positioned higher in Google in response to niche inquiries than in the case when a general term is used. You can’t create content that is valuable and relevant for everybody.
4. Don’t try to outplay the system
We don’t suspect others of malicious intent, but it’s better not to smuggle irrelevant or confusing links through your image. Future updates of algorithms may take that into account and there is a chance such practices will be suppressed. Lily quotes Matt Cutts from Google: I wouldn’t be surprised if one day Google started to discount such image links to some extent.
5. Make it mobile
If you want the image to be shared by Internet users in social media, you need to remember half of them will want to do so via a smartphone.
Test your image’s accessibility and display on mobile devices (including smartphones with various software) and remember that even though the screen may be small, resolution is usually quite high. Unfortunately, mobile audience is still unable to enjoy interactive images, so engaging on large screens. It’s possible mobile devices will be adjusted to their use soon.
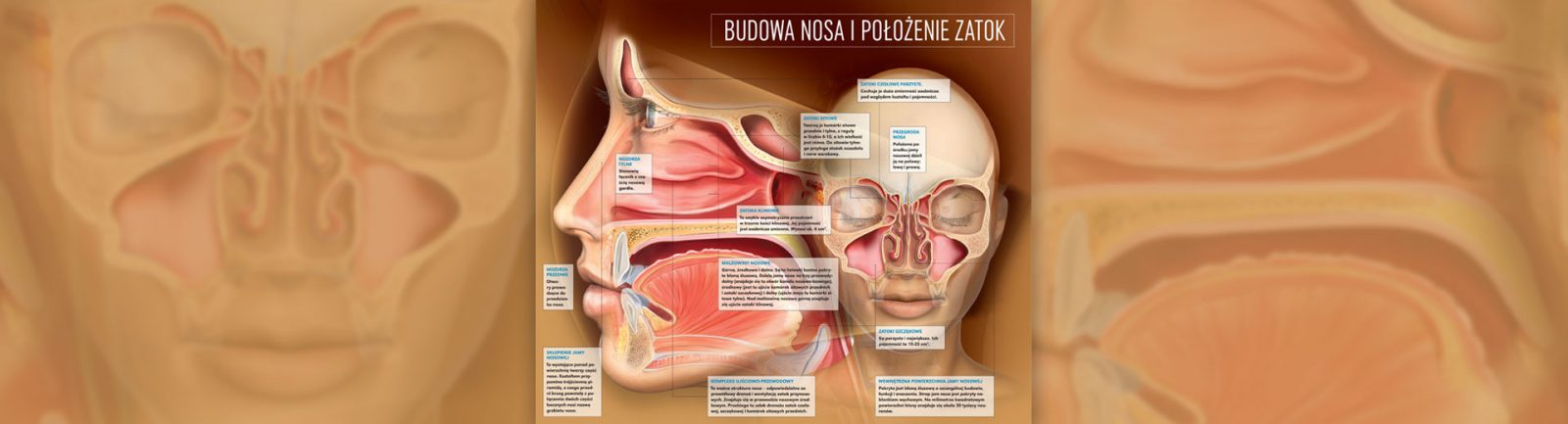
The illustration used here comes from an image prepared by our company for the magazine “Farmacja i Ja”.
Kategorie: school of contentic